
Like always a picture is worth a thousand words. Grab a copy of keySharky 1.5.3 for Opera and test it out yourself. And don’t be shine to leave a review and help to improve it.
That’s all!

Like always a picture is worth a thousand words. Grab a copy of keySharky 1.5.3 for Opera and test it out yourself. And don’t be shine to leave a review and help to improve it.
That’s all!
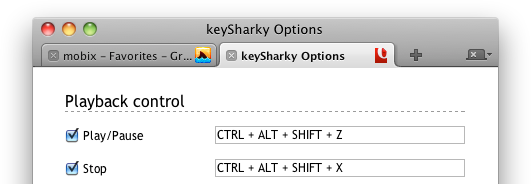
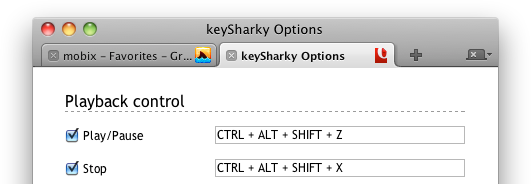
With this update users are now able to choose whenever to enable or disable (all shortcuts are enabled by default) keyboard shortcut, so there isn’t big clutter and more room to breath. You can wait for auto update to kick in or grab 1.5.3 version here:
That’s all for now folks!
At least three people asked to add mute and volume controls to keySharky, so I was left without other choose then to add them. Like always Firefox add-on will take time to receive review before it start to automatically update itself, but you can already install it. Google Chrome and Safari should already try to update it for you.
You can download keySharky 1.5.2, if you don’t have it already, to try it out:
If you have issues, please leave them here and I will try to figure out whats wrong.
Happy Holidays!
Yup, couple minutes ago pushed it to Github and now writing about it here. There might be some bugs, but time will show. So if you want to use keySharky inside Safari, this link is for you.

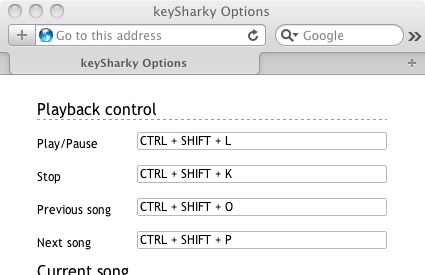
You can find this option page by doing right click in any page and selecting “keySharky Options” item. By default it has same keyboard shortcut combos as Firefox and Chrome version has.
With last update of Grooveshark, keySharky 1.5 is temporally broken, because new shiny HTML Grooveshark doesn’t yet ship with GroovesharkAPI (should be fixed in next week as I was told).
But if you can’t wait that long and still want to use Grooveshark that knows how to talk with keySharky you could upgrade to keySharky 1.5.1 for Firefox (not yet reviewed so no automatic update available) or/and Prism. After upgrade go to http://retro.grooveshark.com/ and you should be fine till GroovesharkAPI is added to new shiny version. That’s all :)
Some days ago Linux Mint 10 was released. I upgraded as soon as could, but didn’t like new theme. So after Google’ing around and wasn’t able to found solution, I was forced to write my own. And here it is.
Update: as of now there is easier way to install Shiki-Wise theme, but I will leave second option anyway :) (thanks to Mantas for pointing out it).
1
| |
First, download Shiki-Wise theme (not the one from Shiki-Colors, but extracted from previous Mint version, because they are bit different) and extract it.
1 2 3 | |
Now copy theme folder over to /usr/share/themes/ and install dependencies.
1 2 | |
You are done. Navigate to Preferences > Appearance and select Shiki-Wise as your theme :)
First of all little background why I thought this was a good idea. For most of my time I’m working as web developer and have two monitor workstation. So easiest way is to write code in one monitor and “review” it as web page on other one (inside web browser). But that makes a lot of work to navigate between them. Click there, click here. And even if you use Ctrl + Tab it’s more than two keyboard shortcut away from reloading that page.
And I know that out there is XRefresh, but not every time when code has been edited there is need for refresh, because it might just be a little change (like added comment, that will not appear in page anyways) or I just don’t feel like reloading.
So in scene comes httpK3y - small server inside Firefox/Prism add-on, that you can control via HTTP. It has simple API and is easy to configure. Works cross platform (Windows, Linux, Mac OS X) and only dependencies are Firefox (3.6 and up) or Prism (1.0 and up).
You can read on about how to use httpk3y in README, but I will give you simple example how I use it in Mint (Ubuntu).
1
| |
Simple as that! And here you can grab package for Firefox or/and Prism. Have fun!
P.S. Questions?