2011.03.26. Groovesharks global keyboard shortcuts in Windows
Updated: to new version of keySharky for Prism (1.5)
It’s really nice to receive ideas from users of add-on and make them into reality. One month ago vsilvar requested port to Prism. Sadly, at the time keySharky didn’t have that great API server feature, so I didn’t see any reason for porting. But now, things are bit different and thanks to pandronic of reminding me that.
Funny or not, but port is already online! So, you might ask, how to install and use all of that goodness? For that was wrote this tutorial ;)
Setup Prism
Prism lives in Mozilla Labs page and you can download it for your OS. Then extract, install or do whatever you need to get Prism running.
Create Grooveshark WebApp
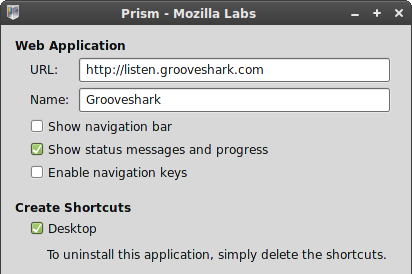
Open Prism “application creator” and fill forms like so (of course you could go more fancy, about configuring it, but be sure to have checked ”Show status messages and progress” because we will need it to configure keySharky):

Now you are allowed to press Ok.
Installing keySharky
Grab package of keySharky for Prism. In newly created WebApp at bottom right corner find gear icon and click on it. Navigate to Tools > Add-ons.

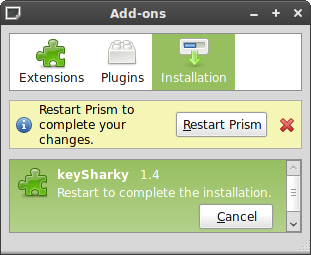
Add-ons window should appear. To add keySharky click on Install button, then find where you downloaded keySharky package and select it. If all is good, you should by now have installed keySharky waiting for restart of Prism.

Now restart Prism (for me Restart Prism button wasn’t working (like I was hopping), so I just closed every window associated with Prism and then relaunched Grooveshark WebApp from Desktop).
Configuring keySharky API server
Again open Add-ons window and then:
- In Port input box, select your desired port number;
- Choose if you want to start API server, when you open Prism, in Start with Firefox checkbox;
- Press Start to run server;
Fullscreen goodness
If you don’t like status bar, after you configured keySharky, you can remove it! You will need find Web Apps Bundles folder:
This folder is located in the Application Data folder of the user’s home directory on Windows, in the ~/.webapps directory on Linux and under ~/Library on OS X
Inside Web Apps folder find similar folder to “[email protected]” (or whatever you named your Web App) and open it. With your favorite text editor open webapp.ini. You will see that status=true, but you don’t want that, so change it to status=false and hit save. Lastly restart Prism and Volla, status bar is hidden away.
Well, and thats all folks! Now you can use API server to control Grooveshark player inside Prism (add global keyboard shortcuts, create notifiers - its up to you!).
P.S. If you have any questions feel free to ask me